
Congratulations to our app Dropmark for receiving a 2022 Creative Communication Award in the User Interface design / UI & UX Design category. Only 80 pieces were recognized this year, and our team is thrilled to see Dropmark included.

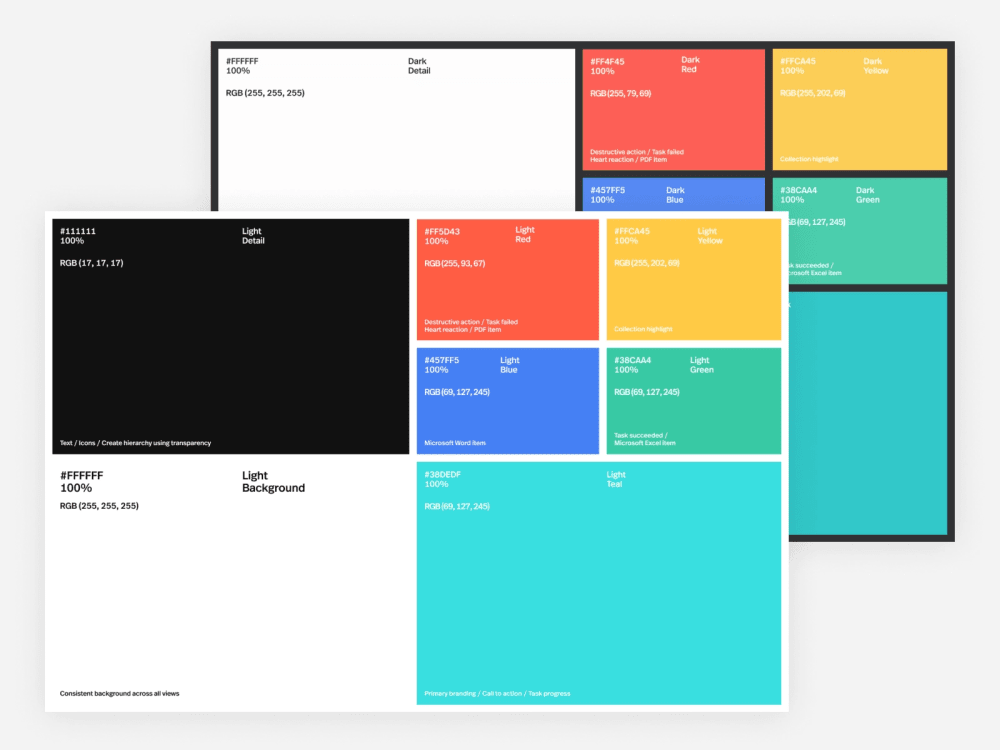
Dropmark brand colors

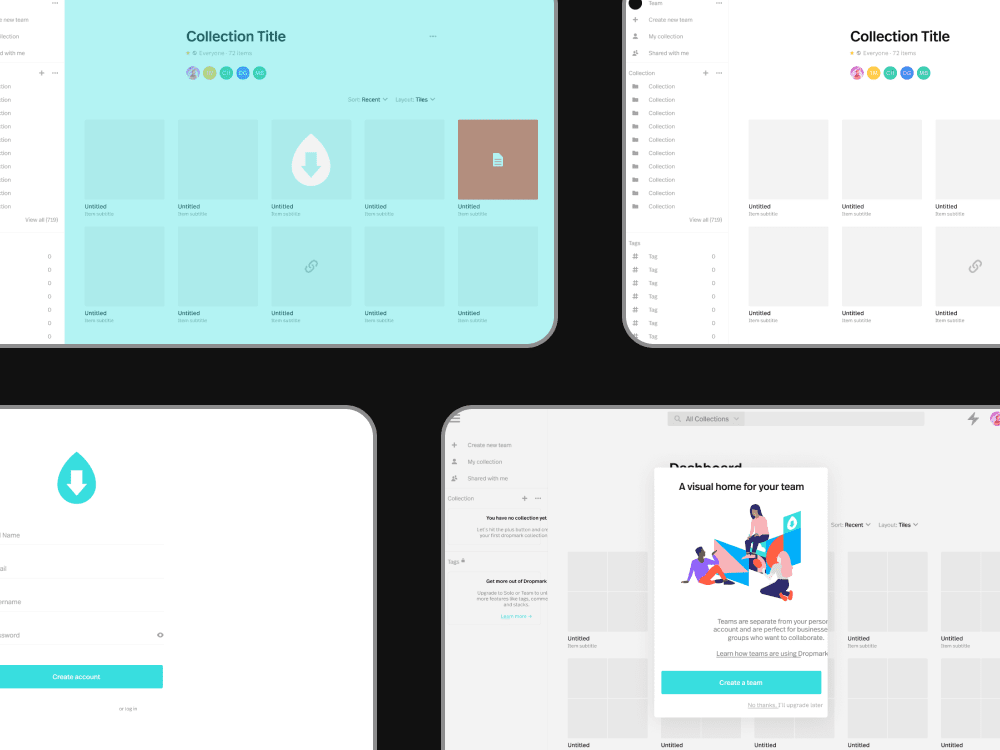
Dropmark iOS app design
See more at C2A and visit dropmark.com.