Mechanical Ragger: Print typesetting for the web

The web has never been a place for perfectionism. Typesetting in particular has been a long-neglected facet of web design because we’ve lacked the tools to give long texts the editorial care they need.
In print media, text ragging is an established practice to help this, but up to now there have been no tools on the web to do this.
We built Mechanical Ragger to give designers some peace of mind; it tidies line endings so that long paragraphs will feel natural to read, and users won’t have to strain to read them.
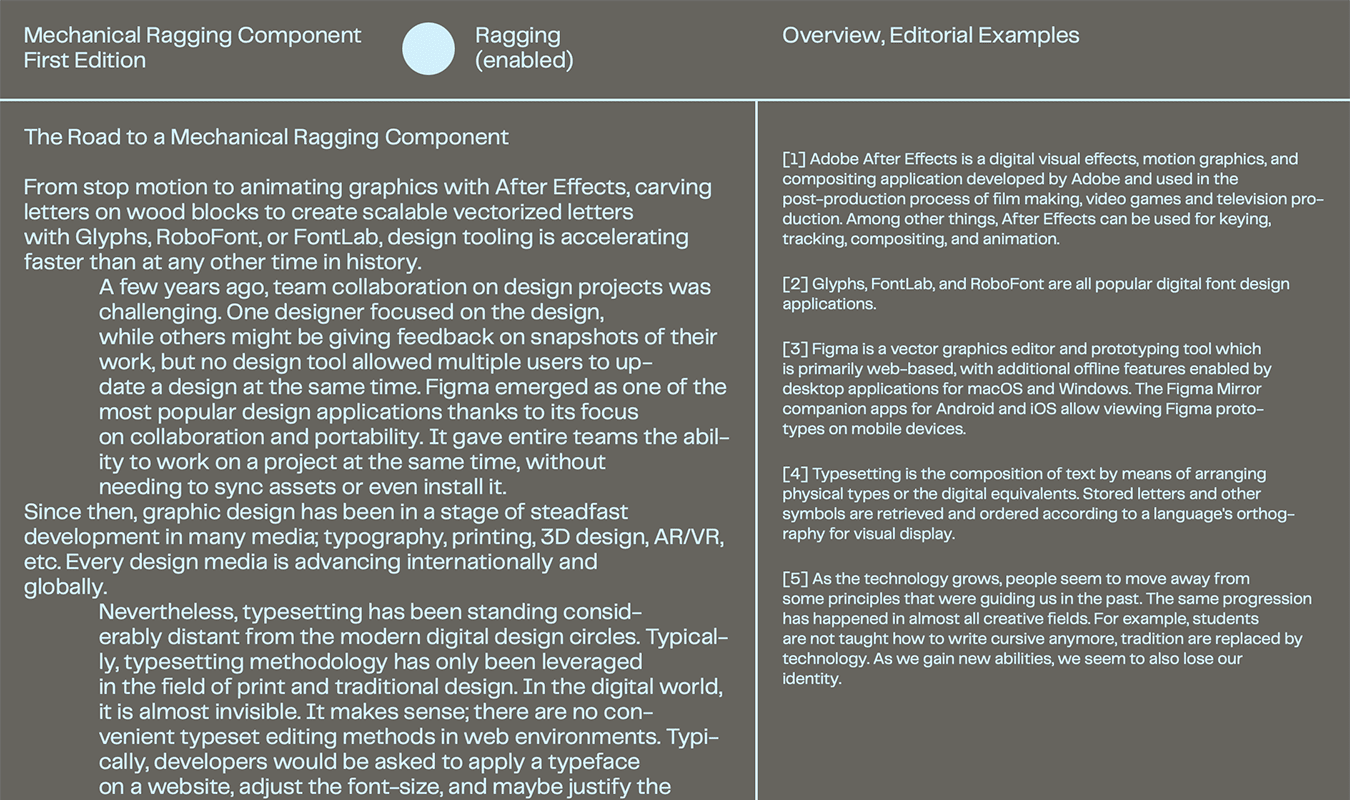
Historically, text ragging is a practice to adjust the uneven line ends of paragraphs. (In a left-aligned paragraph, this is the right side.) We can illustrate how this would enhance readability in a long flow of text:
Text without ragging (left) compared to with ragging (right)
Without ragging, lines are left to break naturally with the content, where long words at the end of a line can cause irregularities in the shape of paragraphs. This often has the effect of drawing a reader’s attention away from the content. A well-ragged paragraph removes these and brings a sense of rhythm and harmony to the often irregular shapes of latin text, ensuring readers can get through the copy without distraction.
Mechanical Ragger brings this print concept to the web, improving the appearance of text blocks by removing these significant gaps and alternating line lengths to enhance the rhythm of the paragraph. To do this, it adds shapes to every other line in a paragraph, causing text to wrap around it:
How Mechanical Ragger works behind the scenes
Demo
View a live demo at: oakstudios.github.io/mechanical-ragger
Usage
We built this tool as an extensible JavaScript library; it’s ready-to-use on the web, in React, and easily portable to any framework. Using the web component, the setup can be as simple as:
<mechanical-ragger>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</mechanical-ragger>
<script src="https://unpkg.com/@oakstudios/mechanical-ragger@latest/web-component-auto-register.js"></script>
Considerations
Typesetting is about more than just the shape of the text, though. There are a few related considerations to keep in mind when ragging:
- Avoid repeating words or shapes at the end of each line in a paragraph.
- Avoid breaking too many words, which can make readability worse.
Advanced typesetting is complex and contextual, requiring a human touch. While the mechanical ragger is a useful aid, we call it mechanical for a reason, and content must be written accordingly.
Mechanical Ragger is open-source, on GitHub and as an NPM module. Contributions to add new features and more platform support for the Mechanical Ragger are always welcome.